こんにちは、トミーです。
前回の「transition編」、「transform編」に続き、CSSアニメーションの最終章「@keyframes animation編」についてです。
基本的に「@keyframes」と「animation」は組み合わせて利用するため、同じ章にまとめて書いています。
transition編
transform編
「@keyframes」について
@keyframes 任意の名前 {
from{
opacity : 1 ;
}
to{
opacity : 0 ;
}
}
@keyframes 任意の名前 {
0%{
opacity : 1 ;
}
100%{
opacity : 0 ;
}
}
「@keyframes」とは、アニメーションの開始から終了までの動きを制御する規則になります。
- 「from(アニメーションの開始)→ to(アニメーションの終了)」で指定する方法
- 「0%(アニメーションの開始)→ 100%(アニメーションの終了)」で指定する方法
指定方法については、上記2点があります。
開始と終了を指定するのであればどちらを使用しても問題ないのですが、「0→100%」は「25%」や「50%」など細かく数値を指定することができるため、「%」での指定をオススメします!
「animation」について
「animation」とは、先ほど説明した「@keyframes」を適用させる際に使用します。
CSS3から追加され、下記の8つのプロパティがあります。
「transition」と同様の機能もありますが、より細かい動きを実装することが可能です。
animation-name
アニメーションの名前を指定するプロパティ。
先ほどの「@keyframes」でつけた「任意の名前」を指定します。
どのアニメーションを適用させるか指定のみになりますので、アニメーションはされません。
animation-duration
アニメーションの開始から終了までの時間を指定するプロパティ。
時間の単位は秒(s)またはミリ秒(ms)で指定できます。初期値は「0s」になります。
animation-timing-function
アニメーションの変化の仕方を指定するプロパティ。初期値は「ease」になります。
animation-delay
アニメーションが開始するまでの遅延時間を指定するプロパティ。
時間の単位は秒(s)またはミリ秒(ms)で指定できます。初期値は「0s」になります。
※下記がアニメーションされない場合は、下方にあります「Rerun」を押してください。
animation-iteration-count
アニメーションの繰り返しを指定するプロパティ。初期値は「1」になります。
基本は値に「数値」を指定しますが、無限に繰り返す場合は値に「infinite」を指定します。
※下記がアニメーションされない場合は、下方にあります「Rerun」を押してください。
animation-direction
アニメーションの再生方向を指定するプロパティ。
再生方向については下記の4種類あります。初期値は「normal」になります。
animation-fill-mode
アニメーションの開始前、終了後のスタイルを指定するプロパティ。
スタイルについては下記の4種類あります。初期値は「none」になります。
※下記がアニメーションされない場合は、下方にあります「Rerun」を押してください。
animation-play-state
アニメーションの再生・停止を指定するプロパティ。
再生の「running」と、停止の「paused」があります。初期値は「running」になります。
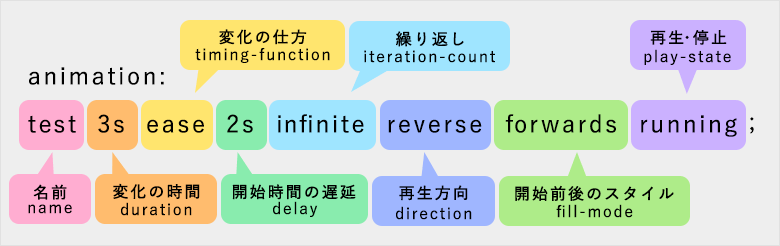
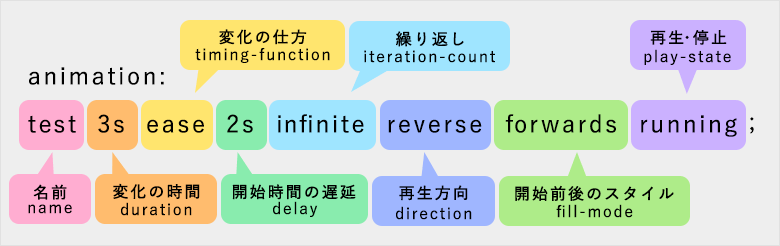
ショートハンドプロパティ
全てまとめて表示することもできます。
「プロパティの値」を半角スペースでつないで記述します。
animation: test 3s ease 2s infinite reverse forwards running;


まとめ
CSSアニメーションと一言で簡単に表していましたが、多くの種類があることにまとめながら驚きました!
数が多いということは、それだけ自由度が高いということですので、どんなアニメーションでも実装できるようになりたいと思います。
ただ、動きが多すぎたり、不必要なところに動きをつけてしまったりなど、誤った使い方をしないように心がけていきたいです。