こんにちは、トミーです。
突然ですが、ボタンなどの要素に動きをつける時のコーディングってどうされていますか?
以前は「JavaScript」が使われているサイトをよく見かけていましたが、ここ最近では「CSSアニメーション」を使っての動きが増えてきましたね。
今回はCSSアニメーションの基礎についてまとめてみました。
詳しく理解するために「transition編」「transform編」「@keyflames・animation編」の三部構成でブログを書いていきます。
今回は「transition編」を書いています。
transform編
@keyflames・animation編
「transition」について
transitionとは直訳すると「変化」と言う意味です。
CSS3から追加され、変化するまでの時間を指定するプロパティになります。
こちらの四角をオンマウスしてみてください(スマホの方はタップを!)
どうですか?ゆっくりと色が変わりましたよね!
この滑らかに 変化させているのが「transition」です。
もっと詳しく見ていきましょう!
「transition」プロパティには下記の4つがあります。
transition-property 適用させたいプロパティ
変化を適用させたいプロパティを指定するプロパティです。初期値は「all」になります。
この場合、transitionが適応できるプロパティを全て指定できます。
「backgroud-color」のみを対象にしたい場合は下記のように記述します。
例) transition-property:background-color
また、複数選択する場合は「,」で区切ることも可能です。
例)transition-property: background-color, color, opacity
transitionが対応できるプロパティは「CSS Transitions Module Level 3 Properties from CSS」をご参照ください。
transition-duration 開始から終了までの時間
変化の開始から終了までの時間を指定するプロパティです。
時間の単位は秒(s)またはミリ秒(ms)で指定できます。
初期値は「0s」になります。この場合、変化はしません。
開始から終了まで3秒間かけて変化させるには下記のように記述します。
例)transition-duration:3s
また、複数選択する場合は「,」で区切ることも可能です。
例)transition-duration: 2s, 3s, 1s
transition-delay 遅延時間
変化が開始するまでの遅延時間を指定するプロパティです。
時間の単位は秒(s)またはミリ秒(ms)で指定できます。
初期値は「0s」になります。この場合、遅延することなくすぐに開始されます。
開始から2秒遅延させて変化させるには下記のように記述します。
例)transition-delay:2s
また、複数選択する場合は「,」で区切ることも可能です。
例)transition-delay: 2s, 3s, 1s;
transition-timing-function 変化の仕方
変化の仕方を指定するプロパティです。
「変化の仕方」については、下記のようにさまざまな設定ができます。
オンマウス(スマホの方はタップ)で動きの違いを見比べてみてください。
他にも「step-start」や「step-end」、ベジェ曲線の変数を指定して設定する「cubic-bezier()」などもありますが、今回は割愛させていただきます。
ショートハンドプロパティ
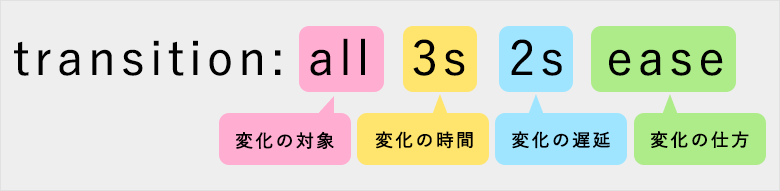
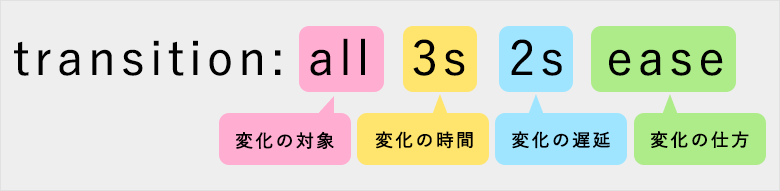
全てまとめて表示することもできます。
transition: all 3s 2s ease;


実際にコーディングしてみました!
「transition」を使いコーディングしてみました。
オンマウス(スマホの方はタップ)していただけるとさまざまな動きを楽しめます!
まとめ
CSSに数行記述を増やすだけで、滑らかな動きが簡単に実装できることに驚きました。
ボタンやリンクであることを分かりやすく表現するために動きをつけることは理解していましたが、滑らかに動かすことにより変化への違和感が減り、ボタンなどの押しやすさに繋がるように感じました。
CSSアニメーションを活用し、サイトを閲覧するユーザが利用しやすいサイト制作を心がけていきたいです。